javascript - 为什么使用formData.append添加了一个字段后,console.log得到的该字段值为null?
使用formData.append(key, value)添加值后,console刚才的字段值发现值为null。
const submit = () => {
// ···
console.log(payload);
const formData = new FormData();
debugger
formData.append('kb_id', payload.kb_id);
console.log(formData.get('kb_id'))
formData.append('doc_id ', payload.doc_id);
console.log(formData.get('doc_id'))
debugger
// ···
}
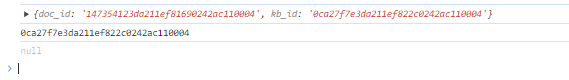
如上图所示:
第一次打印的payload值有个字段kb_id和doc_id,且2个字段都为String类型的值;
第二次打印的为添加到formData的kb_id字段,能展示正确的值;
第三次打印的为添加到formData的doc_id字段,此时打印的值为null;
这段函数是打断点一步步执行的,中间没有其它操作。
请教一下为什么console的doc_id字段值为null。
希望console的formData的doc_id字段值为正确的payload.doc_id值。
共有2个答案
光这样看是没问题,但是很有可能你的 formData.append('doc_id ', payload.doc_id) 添加表单值的时候,payload.doc_id 的值就是 null。
所以把你上方的 console.log(payload) 调整为 console.log(JSON.stringify(payload)) 看看是否在 formData.appdend 时 payload 对象上有正确的 doc_id 值。
formData.append('doc_id ', payload.doc_id);
console.log(formData.get('doc_id'))append 的 key 为 "doc_id " 而不是 "doc_id",多了一个空格。
-
如果一个表达式包含任何整数大小或更小的内容,其结果总是整数,即使两个字节之和适合一个字节。 为什么我们在一个字节中添加最后两个字节时会发生这种情况?没有编译器错误。
-
问题内容: 我有这段简单的代码。 当我运行上面的代码时,该对象被打印为null。(我得到 “ Object = null” ) 令人惊讶的是,在类Y中,当我删除null声明时 打印对象的实际值。 类似于( “ Object = java.lang.Object@3cd1a2f1” )之 类的现象为何被观察到?“这个”指的是什么?如果仅声明对象,则将其初始化为null,那么为什么会有这种异常行为呢?
-
问题内容: 我想将属性值添加到查询中的xml字段中。我的例子如下 我希望我的最终结果看起来像这样 问题答案: 如果需要选择数据,则可以使用xquery: 甚至更简单:
-
定义不可变类的策略表明 所有字段都应该是最终字段。 对于ex: 为什么一定要最终决定? 因为我没有给出setter方法吗?它不能改变。谢谢。
-
问题内容: 当我从中读取源代码时,我很困惑为什么它编写了这样的代码: 为什么使用别名而不是直接使用field变量,如下所示: 有人可以给出合理的解释吗? 问题答案: 如果您是从上下文中看这段代码,那么对于“别名”将没有很好的解释。它仅仅是冗余代码或不良的代码样式。 但是上下文是可以被子类化的类,它需要在多线程上下文中工作。 线索是,在宣布IS 。这意味着子类有可能进入并分配给。考虑到这种可能性,实
-
当我从,我不明白它为什么会这样写代码: 为什么它使用别名,而不是直接在中使用字段变量

