javascript - Astro中getStaticPaths和posts类型问题导致的渲染错误排查?
现在本地测试没问题了,部署到cf又不行
报错提示无法获取posts的类型,我照抄的astro官方文档:
---
import BaseLayout from "../../layouts/BaseLayout.astro";
export async function getStaticPaths() {
const allPosts = await Astro.glob('../posts/*.md');
const uniqueTags = [...new Set(allPosts.map((post) => post.frontmatter.tags).flat())];
return uniqueTags.map((tag) => {
const filteredPosts = allPosts.filter((post) => post.frontmatter.tags.includes(tag));
return {
params: { tag },
props: { posts: filteredPosts },
};
});
}
const { tag } = Astro.params;
const { posts } = Astro.props;
---
<BaseLayout>
<p>包含「{tag}」标签的文章</p>
<ul>
{posts.map((post) => <li><a href={post.url}>{post.frontmatter.title}</a></li>)}
</ul>
</BaseLayout>代码截图:
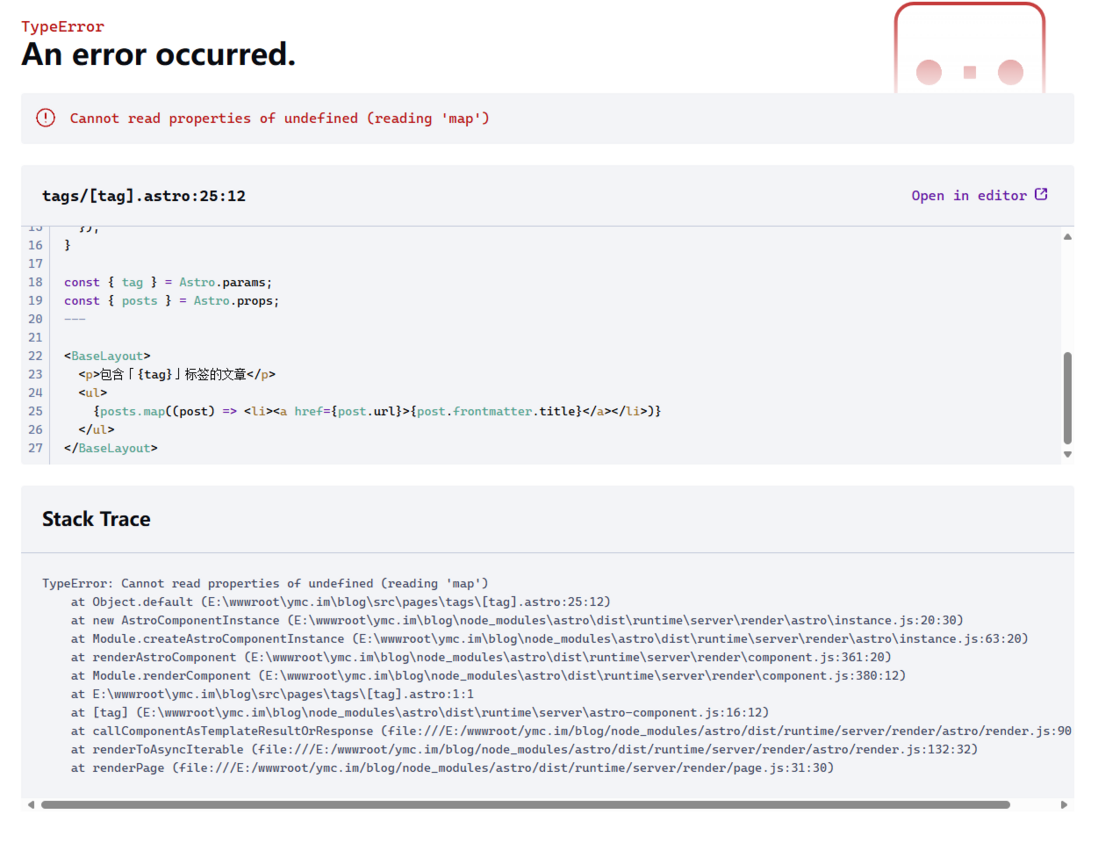
报错截图:
渲染模式 server 报错
渲染模式 hybrid 本地测试正常,SSR 部署错误
共有1个答案
由于我不能直接看到实际的报错截图和完整的上下文,我将基于你提供的代码片段和典型的错误情况来提供一个可能的解决方案。
首先,从你的代码和报错描述来看,getStaticPaths 函数返回的对象数组中,每个对象都有一个 props 属性,它应该是一个对象,其中包含一个 posts 数组。但是,你在这段代码中直接将 filteredPosts(它本身是一个数组)赋值给了 props.posts。这本身不是问题,但是,问题在于 filteredPosts 数组中的每个元素 post 是从 Astro.glob 获取的,这可能是一个包含 url 和 frontmatter 等属性的对象。
但是,在 SSR(服务器端渲染)模式下,Astro 可能会期望 props 中的每个属性都有一个明确的类型,而不是一个动态的结构。因此,如果你的 post 对象没有明确定义的 url 和 frontmatter 属性类型,那么在 SSR 模式下可能会出现类型错误。
一个可能的解决方案是确保 getStaticPaths 函数返回的 props.posts 数组中的每个元素都具有明确的类型。你可以通过创建一个新的 TypeScript 接口(如果你使用的是 TypeScript)或者使用 JSDoc 注释(如果你使用的是纯 JavaScript)来定义这个类型。
但是,在 Astro 中,由于你使用的是 Astro 的内置函数和特性,你通常不需要手动定义类型,因为 Astro 会处理这些。因此,更有可能的是,问题出在 Astro.glob 返回的对象结构上。
你可以尝试以下步骤来排查问题:
- 检查
post对象的结构:确保post对象确实包含url和frontmatter属性。你可以通过在getStaticPaths函数中添加一些console.log语句来打印post对象的结构。 - 检查
frontmatter的结构:确保frontmatter对象确实包含tags和title属性。同样,你可以通过打印post.frontmatter来检查其结构。 - 检查
Astro.params和Astro.props的使用:确保你在组件的顶层上下文中使用了Astro.params和Astro.props。在你的代码中,你已经正确地使用了它们。 - 检查部署环境:由于你在本地测试(hybrid 模式)时没有问题,但在 SSR 部署时出错,那么问题可能出在部署环境上。确保你的部署环境支持 Astro,并且所有必要的依赖项都已正确安装。
- 查看完整的错误消息和堆栈跟踪:完整的错误消息和堆栈跟踪通常会提供关于问题发生的确切位置和原因的更多信息。查看这些信息可能会帮助你更快地找到问题所在。
- 查阅文档和社区:查阅 Astro 的官方文档和社区论坛,看看是否有其他人遇到了类似的问题,并找到了解决方案。
如果以上步骤都不能解决问题,那么你可能需要更详细地描述你的问题,并可能需要提供更多的代码和错误消息来进行进一步的诊断。
-
我只是Android应用程序开发的初学者。当我在Android Studio 1.1.0上创建一个新项目时,它放弃了此错误“渲染问题找不到以下类android.support.v7.internal.widget.ActionBarOverlayLayout” 现在我在谷歌上搜索了一下,我发现大多数人可能给出了3个解决方案。 他们说: > 将 api(从预览窗口窗格)从 22 更改为 21,或者
-
我尝试将其更改为XPath并使用以下命令://input[@id='p400_add_medium_but'] driver.findElement(by.xpath(“//input[@id='p400_add_medium_but']”)).click(); 但结果还是一样。我在IDE中回放了录制好的脚本,这工作很好。我应该提到测试必须在IE中运行(它是一个内部应用程序,IE是唯一在内部使用的
-
calendar组件每次点上一月之后,都会自动切换回7月,就像是重新渲染了一样?这种情况该如何去处理?
-
我在应用程序部署期间进行Hibernate验证时遇到了一些问题。我有两个类,Frame和FrameReleasePlan,它们在OneToOne关系中关联。在数据库端,关系是单向的。frame_release_planss表有一个NUMERIC(19,0)类型的“frame_id”列,它是一个指向frame表“id”列的外键。当我尝试部署时,模式验证失败并出现错误: 无法生成Hibernate S
-
问题内容: 在过去的六个月中,我一直在与Backbone合作。前两个月很混乱,学习并弄清楚我要如何围绕它构建代码。接下来的4个月,该公司推出了适合生产的应用程序。不要误会我的意思,Backbone使我摆脱了以前标准的成千上万行客户端代码的混乱,但是它使我能够在更短的时间内完成更多宏伟的事情,从而带来了一系列全新的问题。对于我在这里提出的所有问题,有一些简单的解决方案,感觉像是骇客或只是 错误 。我
-
从昨天开始,我已经开始与Android Studio的工作。我的问题是当我做我的布局。我有下一个错误(观看屏幕截图了解更多信息): 渲染问题:此版本的渲染库比您的Android Studio版本更新。请更新Android Studio 如果我检查更新,他会说我已经有了最新版本的Android studio,所以我无法更新。 我也在SDK管理器中安装了一些东西,请看下面的截图。 有人能帮我解决这个问

