vue.js - 为什么element-plus的dropdown没有show-arrow属性呢?
为什么element-plus的dropdown没有show-arrow属性呢?
在tooltip中就有show-arrow属性。
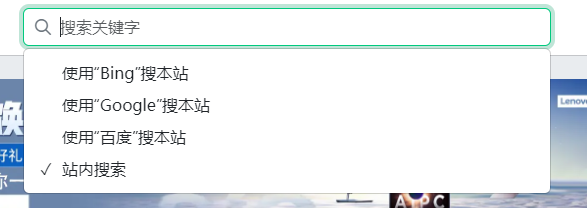
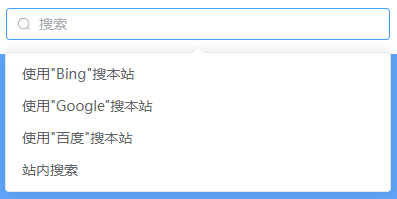
想实现下面效果的时候,还需要再设置css将就箭头取消,整体位置上移一点,如果有show-arrow就方便多了。
有什么好的方式可以去掉这个arrow吗?

playground
<script setup lang="ts">const search = ref("");const msg = ref('Hello World!')</script><template> <el-dropdown trigger="click"> <el-from> <el-form-item class="mb-0"> <el-input placeholder="搜索" v-model="search" /> </el-form-item> </el-from> <template #dropdown> <el-dropdown-menu> <el-dropdown-item>你好</el-dropdown-item> <el-dropdown-item>你好</el-dropdown-item> </el-dropdown-menu> </template> </el-dropdown></template><style scoped> .mb-0 { margin-bottom: 0; }</style>注: 在ant design中的dropdown使默认没有箭头的,添加arrow之后才会出现。
共有1个答案
直接加css吧
Element Plus 的 el-dropdown 组件默认没有 show-arrow 属性,这可能是因为其设计理念不同于 tooltip 组件。然而,在某些情况下,您可能需要去掉下拉菜单的箭头,并调整其位置。虽然没有直接的属性可以隐藏箭头,但可以通过一些 CSS 技巧来实现。
方法一:通过 CSS 隐藏箭头并调整位置
- 隐藏箭头:通过选择箭头元素并设置
display: none。 - 调整位置:根据需要调整
el-dropdown-menu的位置。
<script setup lang="ts">import { ref } from 'vue';const search = ref("");</script><template> <el-dropdown trigger="click"> <el-form> <el-form-item class="mb-0"> <el-input placeholder="搜索" v-model="search" /> </el-form-item> </el-form> <template #dropdown> <el-dropdown-menu> <el-dropdown-item>你好</el-dropdown-item> <el-dropdown-item>你好</el-dropdown-item> </el-dropdown-menu> </template> </el-dropdown></template><style scoped>.mb-0 { margin-bottom: 0;}/* 隐藏箭头 */.el-dropdown__popper::before { display: none;}/* 根据需要调整下拉菜单的位置 */.el-dropdown-menu { margin-top: -10px; /* 调整负值以向上移动 */}</style>方法二:使用自定义指令或动态样式
自定义指令
// directives/hide-arrow.jsexport default { mounted(el) { const popper = el.querySelector('.el-dropdown__popper'); if (popper) { popper.style.setProperty('--el-dropdown-menu-arrow-display', 'none'); } }};在组件中使用:
<script setup lang="ts">import { ref } from 'vue';import hideArrow from './directives/hide-arrow';const search = ref("");</script><template> <el-dropdown v-hide-arrow trigger="click"> <el-form> <el-form-item class="mb-0"> <el-input placeholder="搜索" v-model="search" /> </el-form-item> </el-form> <template #dropdown> <el-dropdown-menu> <el-dropdown-item>你好</el-dropdown-item> <el-dropdown-item>你好</el-dropdown-item> </el-dropdown-menu> </template> </el-dropdown></template><style scoped>.mb-0 { margin-bottom: 0;}</style>动态样式
<script setup lang="ts">import { ref, onMounted } from 'vue';const search = ref("");onMounted(() => { const popper = document.querySelector('.el-dropdown__popper'); if (popper) { popper.style.setProperty('--el-dropdown-menu-arrow-display', 'none'); }});</script><template> <el-dropdown trigger="click"> <el-form> <el-form-item class="mb-0"> <el-input placeholder="搜索" v-model="search" /> </el-form-item> </el-form> <template #dropdown> <el-dropdown-menu> <el-dropdown-item>你好</el-dropdown-item> <el-dropdown-item>你好</el-dropdown-item> </el-dropdown-menu> </template> </el-dropdown></template><style scoped>.mb-0 { margin-bottom: 0;}/* 隐藏箭头 */.el-dropdown__popper::before { display: none;}/* 根据需要调整下拉菜单的位置 */.el-dropdown-menu { margin-top: -10px; /* 调整负值以向上移动 */}</style>-
使用 vite 打包组件库,在新的项目中使用时报错 下面是打包后的产物 pe 和 dn 找不到导致项目启动时就报错, 手动再新起一个别名时会结局此问题 vite.config.ts 配置如下 请问这个问题该怎么解决
-
1、vue3中如何全局修改覆盖掉element-plus组件的默认属性? 2、全局修改element-plus ElInput组件的clearable属性为true,会影响到基于ElInput组件封装的其他组件的clearable属性,比如ElSelect、ElPagination组件,会导致ElPagination组件出现以下的情况。
-
我是一个JPA新手,正在尝试理解@Jointable annotation用于双向、单管关系、B/W项目和任务实体,其中项目可以有多个任务。 我可以将@Jointable与具有@ManyToOne注释的实体一起使用,但当我将@JoinColumn放置在具有@OneToMany的另一个实体上时,我没有在@ManyToOne注释上指定“MappedBy”属性的选项。 我想知道为什么? 我尝试在这两个实
-
VUE3 + element-plus,子组件向父组件发送消息(调用父组件函数没有反应),this.$emit方法,请大佬们帮俺看看,谢谢 全部的代码 百度了好久都怎么管用的,刚学不太懂
-
共同点是两者都可以下拉
-
element-plus 官网里面的 Layout 布局中的示例,官方文档中添加类名 class="grid-content ep-bg-purple-dark" 有相应的样式 为什么在自己的代码中使用这些类名没有相关的样式? 希望有相关的样式
-
官方续作——Vue 3.0 组件库 Element Plus,由饿了么大前端团队开源出品的一套为开发者、设计师和产品经理准备的基于 Vue 3.0 的组件库,提供了配套设计资源,帮助你的网站快速成型。 Element Plus 使用 TypeScript + Composition API 进行了重构,主要有: 使用 TypeScript 开发,提供完整的类型定义文件 使用 Vue 3.0 Co

