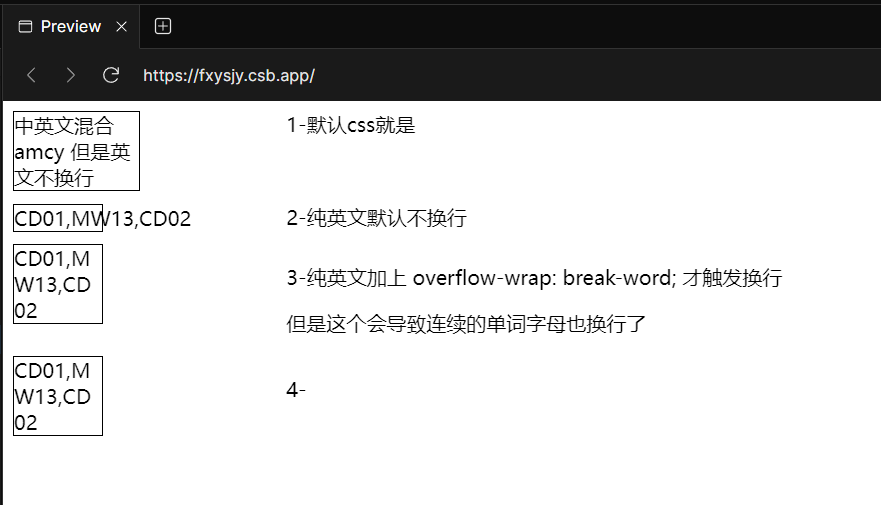
前端 - 一串纯英文+符合的字符串,如何才能让字符串换行的同时,阻止英文单词的换行?
如图

我希望达到的效果
CD01,MW13,CD02能够将 MW13 进行换行显示,不要中间断行!
以上截图的 codesandbox在线代码,可以在4-里面进行在线更改
非在线例子的纯代码
<template> <div id="app"> <el-row :gutter="20"> <el-col :span="6"> <div class="wrap wrap-1"> <!-- <span>cyd1-0110-01</span> --> <!-- <span>CD01,MW13,CD02</span> --> <span>中英文混合amcy 但是英文不换行</span> </div> </el-col> <el-col :span="12"> 1-默认css就是 </el-col> </el-row> <el-row :gutter="20"> <el-col :span="6"> <div class="wrap wrap-2"> <span>CD01,MW13,CD02</span> </div> </el-col> <el-col :span="12"> 2-纯英文默认不换行 </el-col> </el-row> <el-row :gutter="20"> <el-col :span="6"> <div class="wrap wrap-3"> <span>CD01,MW13,CD02</span> </div> </el-col> <el-col :span="12"> <p>3-纯英文加上 overflow-wrap: break-word; 才触发换行</p> <p>但是这个会导致连续的单词字母也换行了</p> </el-col> </el-row> <el-row :gutter="20"> <el-col :span="6"> <div class="wrap wrap-4"> <span>CD01,MW13,CD02</span> </div> </el-col> <el-col :span="12"> <p>4-</p> </el-col> </el-row> </div></template><script>export default { name: "App", components: {}, data: function () { return {}; }, computed: {}, watch: {}, created() {}, mounted() {}, methods: {},};</script><style lang="scss">.wrap { border: 1px solid #000; margin-bottom: 10px; &-1 { width: 100px; } &-2 { width: 70px; } &-3 { width: 70px; overflow-wrap: break-word; } &-4 { width: 70px; word-wrap: break-word; word-break: keep-all; }}</style>共有1个答案
因为正儿八经的英文是用空格分割单词的:
GitHub Actions makes it easy to automate all your software workflows, now with world-class CI/CD. Build, test, and deploy your code right from GitHub. Make code reviews, branch management, and issue triaging work the way you want.
��逗号和句号后面是有空格的。
如果数据源就是这个样子的话,JS 预处理一下就行了:
<template><div class="content">{{ 'CD01,MW13,1CD02'.replaceAll(/(,|\.)(\w)/g, '$1 $2') }}</div></template><style>.content{ white-space: normal}</style>-
问题内容: 我正在使用一个喜欢: 我使用的是哪里。这行代码对我不起作用。我想知道自己在做什么错? 问题答案: 尽管看起来可能存在一些语法问题,但是代码看起来或多或少还可以。这是一个工作示例:
-
我有一个文本包含一些我想要标记的单词,要标记的单词包含在一个列表中。问题是其中一些单词是其他单词的子字符串,但我想从列表中标记最长的可识别字符串。 例如,如果我的文本是“foo和bar不同于foo bar。”我的列表包含“foo”、“bar”和“foo bar”,结果应该是“[tag]foo[/tag]和[tag]bar[/tag]不同于[tag]foo bar[/tag]。”
-
问题内容: 表: 值: 我想之前替换字符串用。 结果: 如何使用子字符串和基于字符串中的字符进行替换? 问题答案: 您甚至不需要使用或,您可以使用以下命令: 您可以使用以下方法进行测试:
-
问题内容: 是在Javascript中所有平台的通用换行字符序列?如果不是,我如何确定当前环境的角色? 我不是在问HTML换行符()。我在问JavaScript字符串中使用的换行符序列。 问题答案: 我刚刚使用了一些愚蠢的JavaScript测试了一些浏览器: Windows上使用IE8和Opera 9 。我测试过的所有其他浏览器(Windows上的Safari 4和Firefox 3.5,Lin
-
假设我有一个字符串,如下所示: 我想把“abcd”换成“dddd”。我曾试图做这样的事: 它不起作用。有什么建议吗? 编辑:更具体地说,我在Java工作,我试图解析超文本标记语言文档,具体地说

