Vue2.0 http请求以及loading展示实例
我们需要额外两个依赖vuex 和 axios:(还是接着上一个项目MyFirstProject写)
npm i vuex axios -D
首先简单的阐述下http请求
1、main.js 中引入axios
import axios from 'axios' Vue.prototype.$http = axios;
2、focus.vue中写个函数获取数据
<template>
<div id="focus">
<ul >
<li v-for="(item,index) in focusList">
<div class="fportraits">
<img :src="'./src/'+item.portrait" :alt="item.name">
</div>
<div class="details">
<div class="ftitle"><strong> {{ item.name }} </strong></div>
<p> {{ item.production }} </p>
</div>
<div class="isfocused">
<p>取消关注</p>
</div>
<div class="clearfix"></div>
</li>
</ul>
</div>
</template>
<script>
export default{
data(){
return {
focusList:[] //存储请求返回的数据
}
},
mounted(){
this.getFocusList()
},
methods:{
getFocusList(){ //http get请求data.json 的数据
var vm = this;
this.$http.get('src/assets/data/data.json')
.then(function(res){
vm.focusList = res.data;
})
.catch(function(err){
console.log(err)
})
}
}
}
</script>
<style scoped>
#focus{text-align:left;}
#focus ul{margin:0 auto;width:50rem;border-bottom:none;}
#focus p{margin:0;}
#focus li{width:46rem;display:block;border-bottom:1px solid #ddd;padding:0.5rem 2rem;cursor:default;}
#focus img{height:4rem;margin-left:-1rem;}
.fportraits{float:left;width:4rem;height:4rem;border-radius:50%;overflow:hidden;}
.details{float:left;margin-left:1rem;}
.isfocused{float:right;font-size:0.8rem;height:0.8rem;line-height:0.8rem;margin:0;}
.clearfix{clear:both;}
</style>
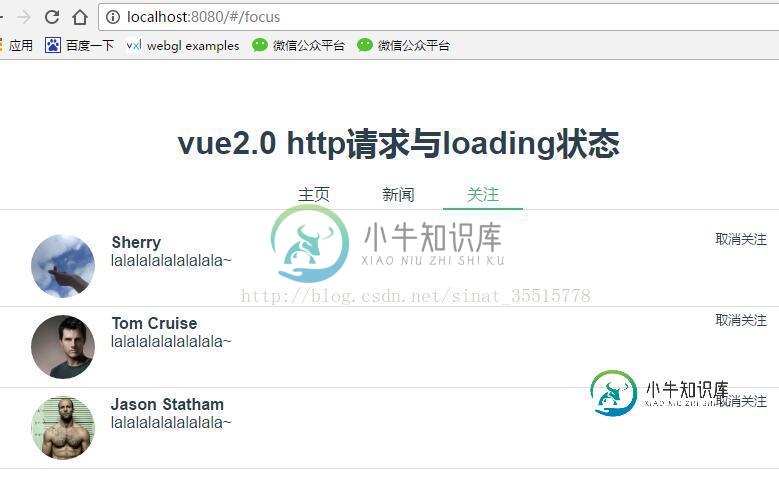
获取成功后展示效果如图:

我的两个男神羡慕羡慕有没有很帅
到此请求数据就结束了,是不是很简单,然额接下来涉及到store就有点复杂了,欲知后事如何,且听下回分解~
-
本文向大家介绍jquery请求servlet实现ajax异步请求的示例,包括了jquery请求servlet实现ajax异步请求的示例的使用技巧和注意事项,需要的朋友参考一下 ajax可以发送异步请求实现无刷新效果,但是使用javascript比较麻烦,就query提供了一些封装的方法 ,可以使得操作更为简单: $.ajax()方法: $.get()方法: $.post()方法: $.load()
-
假设我们有以下部署: 我们还创建了一个该对象根据CPU平均利用率自动增加/减少Pod的数量。我知道 HPA 会根据资源请求计算 Pod 的数量,但是如果我希望容器能够在水平扩展之前请求更多资源,该怎么办? 我有两个问题: 1) 当定义HPA时,K8是否使用资源限制? 2) 我是否可以告诉 HPA 根据资源限制而不是请求进行扩展?或者作为实现此类控件的一种手段,是否可以将值设置为大于 100%?
-
react + axios请求拦截实现全局loading组件
-
本文向大家介绍Python实现模拟浏览器请求及会话保持操作示例,包括了Python实现模拟浏览器请求及会话保持操作示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了Python实现模拟浏览器请求及会话保持操作。分享给大家供大家参考,具体如下: python下读取一个页面的数据可以通过urllib2轻松实现请求 涉及到页面的POST请求操作的话需要提供头信息,提交的post数据和请求页面。
-
本文向大家介绍java发送HttpClient请求及接收请求结果过程的简单实例,包括了java发送HttpClient请求及接收请求结果过程的简单实例的使用技巧和注意事项,需要的朋友参考一下 一. 1、写一个HttpRequestUtils工具类,包括post请求和get请求 2、写业务代码发送Http请求 3、MVC配置文件设置Controller扫描目录 4、接收Http请求 接收post请求
-
本文向大家介绍php实现的http请求封装示例,包括了php实现的http请求封装示例的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了php的http请求封装。分享给大家供大家参考,具体如下: 更多关于PHP相关内容感兴趣的读者可查看本站专题:《php curl用法总结》、《php socket用法总结》、《PHP网络编程技巧总结》、《php面向对象程序设计入门教程》、《PHP数组(Arr
-
本文向大家介绍通过AngularJS实现图片上传及缩略图展示示例,包括了通过AngularJS实现图片上传及缩略图展示示例的使用技巧和注意事项,需要的朋友参考一下 通过AngularJS实现图片上传及缩略图展示示例,废话不多说了,具体如下: 从项目中截出的代码 HTML部分: JS部分: 最后的效果如图: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
我的问题很简单,我已经请求了JSONYouTubev3数据API,但是,我想显示从链接请求的数据:https://www.googleapis.com/youtube/v3/channels?part=statistics

