Vue.JS实现垂直方向展开、收缩不定高度模块的JS组件
需求分析:
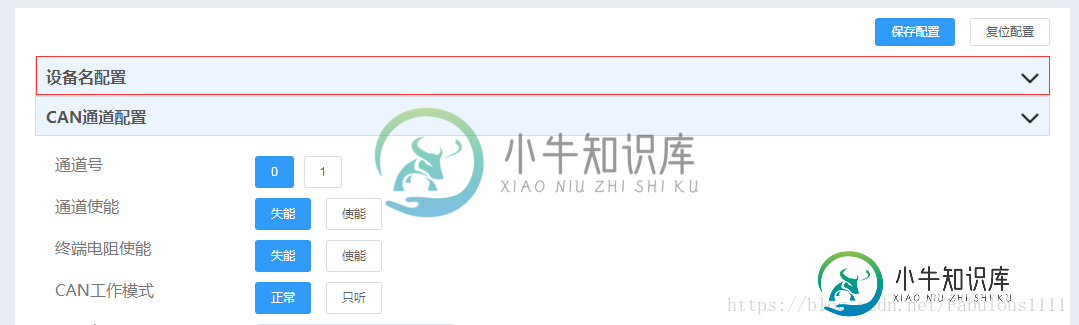
如图,有很多高度不固定的模块(图中只显示两个,本人项目有十三个),点击模块标题展开相应的模块,再次点击此模块匿藏,如何实现此需求并实现复用?
点击红框前:

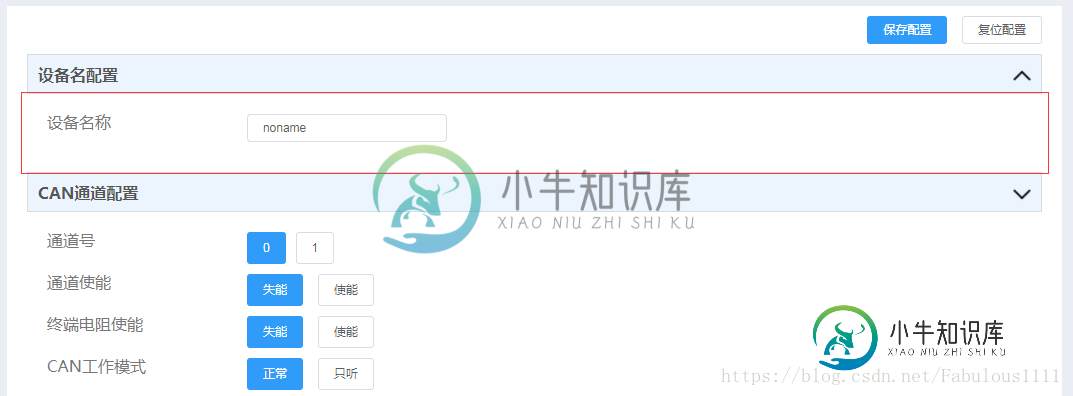
点击后:

难点分析:
模块高度不固定。比如,本人一开始想到的方法如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
height:500px;
background-color:black;
overflow: hidden;
}
.mybox-leave-active,.mybox-enter-active{
transition: all 1s ease;
}
.mybox-leave-active,.mybox-enter{
height:0px !important;
}
.mybox-leave,.mybox-enter-active{
height: 500px;
}
</style>
</head>
<body>
<div id="box">
<transition name="mybox">
<div class="box" v-show="boxshow"></div>
</transition>
<button @click="togglebox">按钮</button>
</div>
</body>
<script src="../bower_components/vue/dist/vue.js"></script>
<script>
new Vue({
el:'#box',
data:{
boxshow:false
},
methods:{
togglebox:function(){
this.boxshow = !this.boxshow;
}
}
});
</script>
</html>
这种方法确实可以实现点击展开,再次点击收缩的需求,但是有一个明显的缺点:限定了容器的高度,也就是每个模块都需要固定高度,并不适用于需求场景。
解决方案:
1、实现一个函数式组件
本人命名为vertical-toggle.js
// Created by xiaoqiang on 17/04/2018.
const elTransition = '0.3s height ease-in-out, 0.3s padding-top ease-in-out, 0.3s padding-bottom ease-in-out'
const Transition = {
'before-enter' (el) {
el.style.transition = elTransition
if (!el.dataset) el.dataset = {}
el.dataset.oldPaddingTop = el.style.paddingTop
el.dataset.oldPaddingBottom = el.style.paddingBottom
el.style.height = 0
el.style.paddingTop = 0
el.style.paddingBottom = 0
},
'enter' (el) {
el.dataset.oldOverflow = el.style.overflow
if (el.scrollHeight !== 0) {
el.style.height = el.scrollHeight + 'px'
el.style.paddingTop = el.dataset.oldPaddingTop
el.style.paddingBottom = el.dataset.oldPaddingBottom
} else {
el.style.height = ''
el.style.paddingTop = el.dataset.oldPaddingTop
el.style.paddingBottom = el.dataset.oldPaddingBottom
}
el.style.overflow = 'hidden'
},
'after-enter' (el) {
el.style.transition = ''
el.style.height = ''
el.style.overflow = el.dataset.oldOverflow
},
'before-leave' (el) {
if (!el.dataset) el.dataset = {}
el.dataset.oldPaddingTop = el.style.paddingTop
el.dataset.oldPaddingBottom = el.style.paddingBottom
el.dataset.oldOverflow = el.style.overflow
el.style.height = el.scrollHeight + 'px'
el.style.overflow = 'hidden'
},
'leave' (el) {
if (el.scrollHeight !== 0) {
el.style.transition = elTransition
el.style.height = 0
el.style.paddingTop = 0
el.style.paddingBottom = 0
}
},
'after-leave' (el) {
el.style.transition = ''
el.style.height = ''
el.style.overflow = el.dataset.oldOverflow
el.style.paddingTop = el.dataset.oldPaddingTop
el.style.paddingBottom = el.dataset.oldPaddingBottom
}
}
export default {
name: 'VerticalToggle',
functional: true,
render (h, { children }) {
const data = {
on: Transition
}
return h('transition', data, children)
}
}
2、引用此组件

在components中注册了此组件:

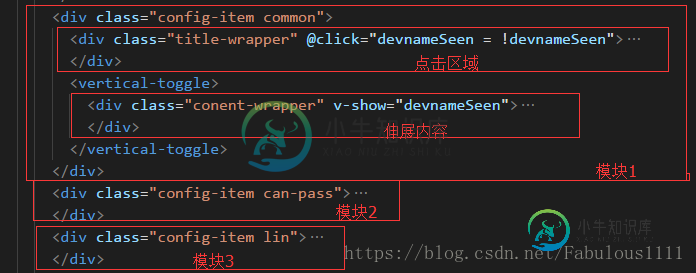
即可在teamplate中引用,请留意红框文字说明部分。

至此,Vue.js实现垂直展开、收缩不定高度模块组件实现完成及应用均已完成。
实现效果:

总结
以上所述是小编给大家介绍的Vue.JS实现垂直方向展开、收缩不定高度模块的JS组件,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对小牛知识库网站的支持!
-
本文向大家介绍jQuery实现DIV层收缩展开的方法,包括了jQuery实现DIV层收缩展开的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了jQuery实现DIV层收缩展开的方法。分享给大家供大家参考。具体实现方法如下: 希望本文所述对大家的jquery程序设计有所帮助。
-
我正在写一个集群Vert。x应用程序,它在其入口点使用一个工作垂直链接池。这些垂直线不断迭代,要求从中央持久队列执行任务。当然,这种类型的垂直链接是一种工作垂直链接,它运行在自己的专用工作池中。 我想根据队列中挂起的任务的数量来放大和缩小垂直条的数量,但由于工作池的大小是恒定的,我不知道如何实现这种行为。 是否有任何最佳实践可供我在集群工作池中上下扩展? 此外,随着系统总负载的增长,我想向集群添加
-
本文向大家介绍C#实现listview Group收缩扩展的方法,包括了C#实现listview Group收缩扩展的方法的使用技巧和注意事项,需要的朋友参考一下 本文实例讲述了C#实现listview Group收缩扩展的方法。分享给大家供大家参考,具体如下: 1、本实例是完善了codeprofect上面charju老师“Add Group Collapse Behavior on a List
-
本文向大家介绍JavaScript实现QQ列表展开收缩扩展功能,包括了JavaScript实现QQ列表展开收缩扩展功能的使用技巧和注意事项,需要的朋友参考一下 本文实例为大家分享了js实现QQ列表展开收缩扩展展示的具体代码,供大家参考,具体内容如下 效果图: 代码: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持呐喊教程。
-
本文向大家介绍通过javascript实现段落的收缩与展开,包括了通过javascript实现段落的收缩与展开的使用技巧和注意事项,需要的朋友参考一下 主要是使用-webkit-line-clamp这个属性进行限制显示行数,通过计算文字在标签内的显示高度来计算当前文字行数,再与需要限制的行数进行对比,来确定是否显示 代码如下: 以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多
-
问题内容: 我一直在尝试使文本像我们在ms-word表中那样在垂直方向上移动,但到目前为止,我只能做到这一点 ……我不满意,因为它是一个旋转的盒子……是不是有没有办法获得实际的垂直方向文字? 我只在演示中将旋转设置为305度,这不会使文本垂直。会,但我只是制作了演示以显示旋转。 问题答案: 替代方法:http : //www.thecssninja.com/css/real-text-rotati
-
我知道,在vert. x中,默认的版本将在每次我们不需要在处理程序中写入线程安全时运行在相同的事件循环中。 例如,如果我有一个运行HttpServer的版本- } 可以保证,在任何时候,我的请求处理程序都会在两个事件循环上被调用两次(针对2个不同的请求)。因此,我不必在请求处理程序中处理线程安全问题。 如果我运行多个HttpServer顶点实例- 我需要注意线程安全吗?多个请求处理程序(最大值=1
-
本文向大家介绍Android RecyclerView实现水平、垂直方向分割线,包括了Android RecyclerView实现水平、垂直方向分割线的使用技巧和注意事项,需要的朋友参考一下 android RecyclerView不像过去的ListView那样随意的设置水平方向的分割线,如果要实现RecyclerView的水平/垂直分割线,则需要继承自RecyclerView.ItemDecor

