Android时间日期拾取器学习使用(DatePicker、TimePicker)
为了能够让用户选择时间日期,安卓提供了DatePicker日期拾取器和TimePicker时间拾取器。这两个组建的使用十分简单,在eclipse的可视化界面上直接拖拽到布局中即可。当用户在事件日期选择器上进行选择之后,需要加将用户的选择读取出来,这需要给组件添加相应的监听器。
一、日期拾取器
1.在eclipse可视化界面上拖拽组件到布局中
<DatePicker
android:id="@+id/datePicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
2.布局中获取日期组件
DatePicker dp = (DatePicker)findViewById(R.id.datePicker1);
3.创建日历对象,获取当前的日历时间
Calendar c = Calendar.getInstance(); int year = c.get(Calendar.YEAR); int month = c.get(Calendar.MONTH); int date = c.get(Calendar.DATE);
4.初始化日期选择器,并且绑定监听器
dp.init(year, month, date, new OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker arg0, int arg1, int arg2, int arg3) {
Toast.makeText(MainActivity.this,
MainActivity.this.year+ " " + MainActivity.this.month + " " + MainActivity.this.date,
Toast.LENGTH_LONG).show();
}
});
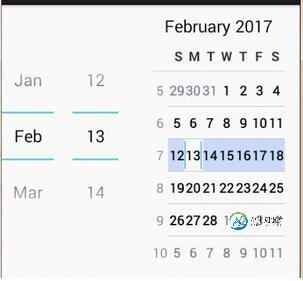
运行效果如下,事件监听方面:当点击日期后会有提示框显示

二 、时间拾取器
1.在eclipse可视化界面上拖拽组件到布局中
<TimePicker android:id="@+id/timePicker1" android:layout_width="wrap_content" android:layout_height="wrap_content" />
2.布局中获取日期组件
TimePicker tp = (TimePicker)findViewById(R.id.timePicker1);
3.创建日历对象,获取当前的日历时间
Calendar c = Calendar.getInstance(); hour = c.get(Calendar.HOUR); munite = c.get(Calendar.MINUTE); second = c.get(Calendar.SECOND);
4.绑定监听器
tp.setOnTimeChangedListener(new OnTimeChangedListener() { @Override public void onTimeChanged(TimePicker arg0, int arg1, int arg2) { Toast.makeText(MainActivity.this, MainActivity.this.hour+ " " + MainActivity.this.munite + " " + MainActivity.this.second, Toast.LENGTH_LONG).show(); } });
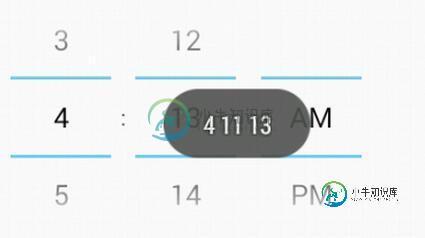
运行效果如下,点击时间选择之后会有提示框显示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持小牛知识库。
-
我正在为我的项目使用角材料。
-
datePicker 日期选择或者时间选择 使用方法 AlipayJSBridge.call('datePicker', { beginDate: '2016-10-10', minDate: '2016-10-9', maxDate: '2017-10-9', mode: 1, }, function(e) { alert(JSON.stringify(e)); });
-
本文向大家介绍javascript适合移动端的日期时间拾取器,包括了javascript适合移动端的日期时间拾取器的使用技巧和注意事项,需要的朋友参考一下 这是一个适合移动设备WEB应用的日期和时间拾取器,在桌面版的日期拾取器我们一般用jQuery UI的datepicker插件,而移动手机版的日期拾取器则可以根据项目需求选择与jQuery Mobile配合的mobiscroll.js插件,它提供
-
下面这个示例是Jquery UI 为移动设备开发的日期拾取器插件,这个插件并不包含在Jquery Mobile默认库当中,你需要自己手动include这些文件 日期拾取器 Datepicker 使用说明 Usage Instructions 日期拾取器自动从type="date"属性的输入框中生成 <label for="date">Date Input:</label> <input type=
-
DatePicker 日期选择器 用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 基本单位由type属性指定。快捷选项需配置picker-options对象中的shortcuts,禁用日期通过 disabledDate 设置,传入函数 <template> <div class="block"> <span class="demonstration">默认</spa
-
用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 基本单位由type属性指定。通过shortcuts配置快捷选项,禁用日期通过 disabledDate 设置,传入函数 <template> <div class="block"> <span class="demonstration">默认</span> <el-date-picker v-mod
-
用于选择或输入日期 选择日 以「日」为基本单位,基础的日期选择控件 你可以在 [model] 中定义一个初始值,如果留空,则优先显示当前时间。 <el-date-picker (modelChange)="handle($event)" (clear-click)="clearClickHandle($event)"> </el-date-picker> <script type="text"
-
如何实现时间选择器(以及日期选择器)的这种布局?默认布局要么是一个(非常大的)时钟,要么是一个(不漂亮的)旋转器样式的时间选择器。我在几个应用程序中看到了这一点,但找不到如何实现这种外观和感觉。

